Wie versprochen die Anleitung um Grafiken als Darstellung in euren Editor einzubinden.
Hierzu ist es notwendig, einige Dinge in eurem Projekt einzufügen, damit der Editor immer korrekt funktioniert und die Bilder richtig geladen werden.
Laden von Bildern und anderen Ressourcen funktioniert in Eclipse über das Plugin beziehungsweise das ResourceBundle zu welchem das Plugin gehört.
- Legt euch in eurem Projekt einen neuen Ordner für die Grafiken an. Ich hab den bei mir einfach images genannt. Dieser Ordner liegt direkt unterhalb des Projektes und wird alle Grafiken die ihr anzeigen wollt enthalten.
- Legt euch im src Ordner des Projektes ein neues Package an, in welches ihr eine sogenannte Activator Klasse legt. Bei mir heißt diese Klasse SmartIOActivator. Sie ist dafür zuständig die Grafiken korrekt zu laden und von der Platte zu lesen. Ihr könnt hier im wesentlichen meine Klasse weiter benutzen.
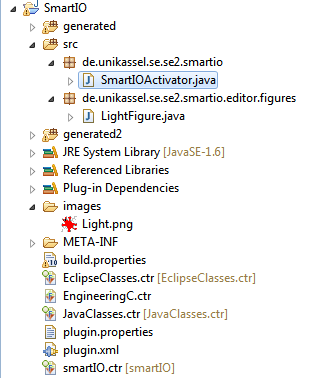
Meine Klasse findet ihr hier: SmartIOActivator.java - Legt euch nun ebenfalls im src Ordner eures Projektes ein neues Package an, in welches Ihr die Java Klassen für eure Figures legt. Hier ist für jede Grafik die ihr anzeigen wollt eine eigene Klasse notwendig. Die folgende Grafik zeigt meine Ordner und Paketstruktur nach dem Anlegen der einzelnen Ordner und Klassen:

- Die Klassen für eure Figures sollten von
org.eclipse.draw2d.ImageFigureerben. Die Klasse an sich tut nicht viel, als Beispiel meine Klasse zum laden einer Glühbirne für die Lichter:package de.unikassel.se.se2.smartio.editor.figures; import org.eclipse.draw2d.ImageFigure; import de.unikassel.se.se2.smartio.SmartIOActivator; public class LightFigure extends ImageFigure { public LightFigure() { super(SmartIOActivator.imageDescriptorFromPlugin(SmartIOActivator.ID, "images/Light.png").createImage(), 0); } } - Nun ist noch in der Manifest.MF Datei zu beachten, dass die neuen Packages mit exportiert werden und der images Ordner im binary build mit eingebaut wird.
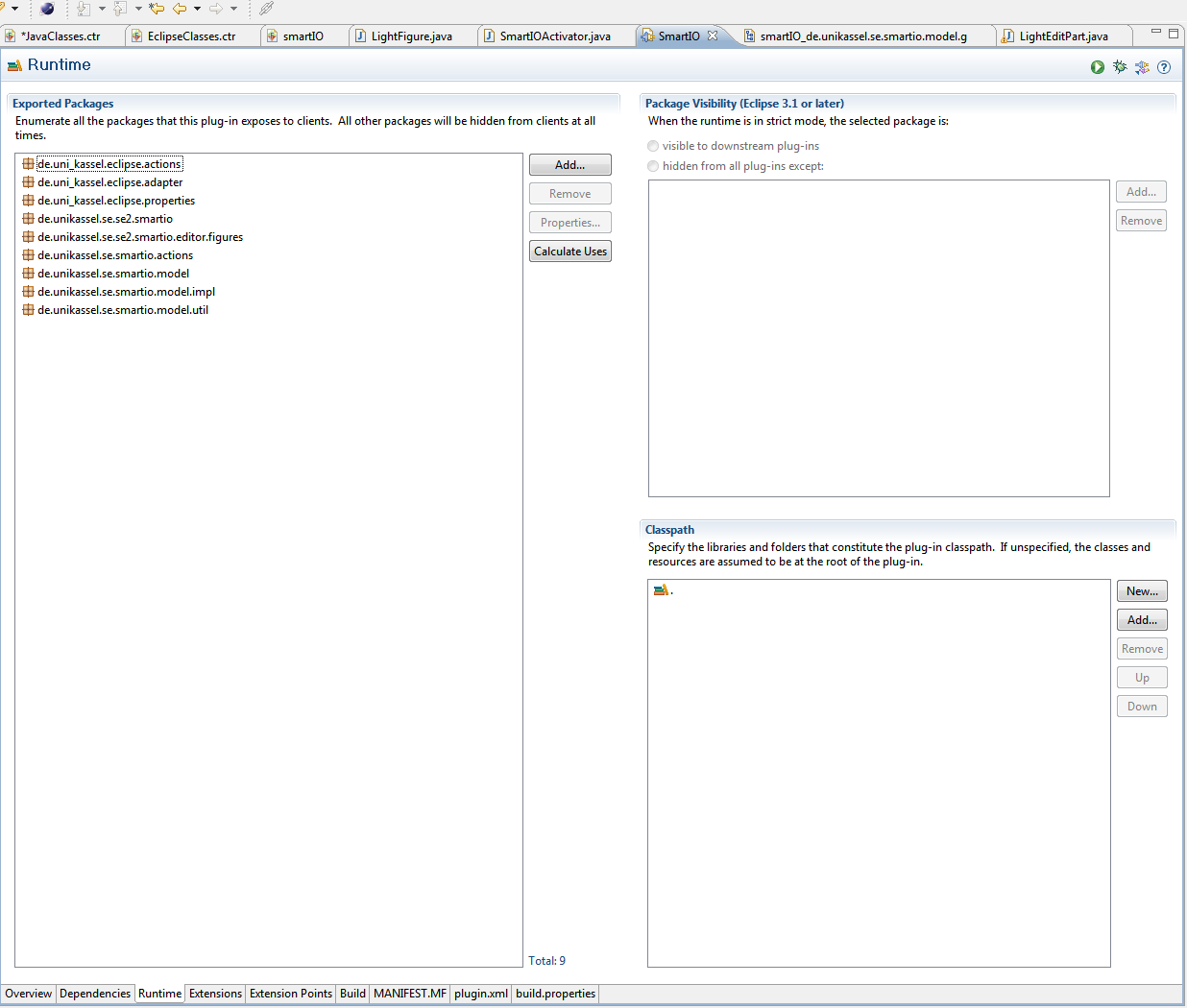
- Das Runtime Tab der Manifest Datei sollte in etwa so:

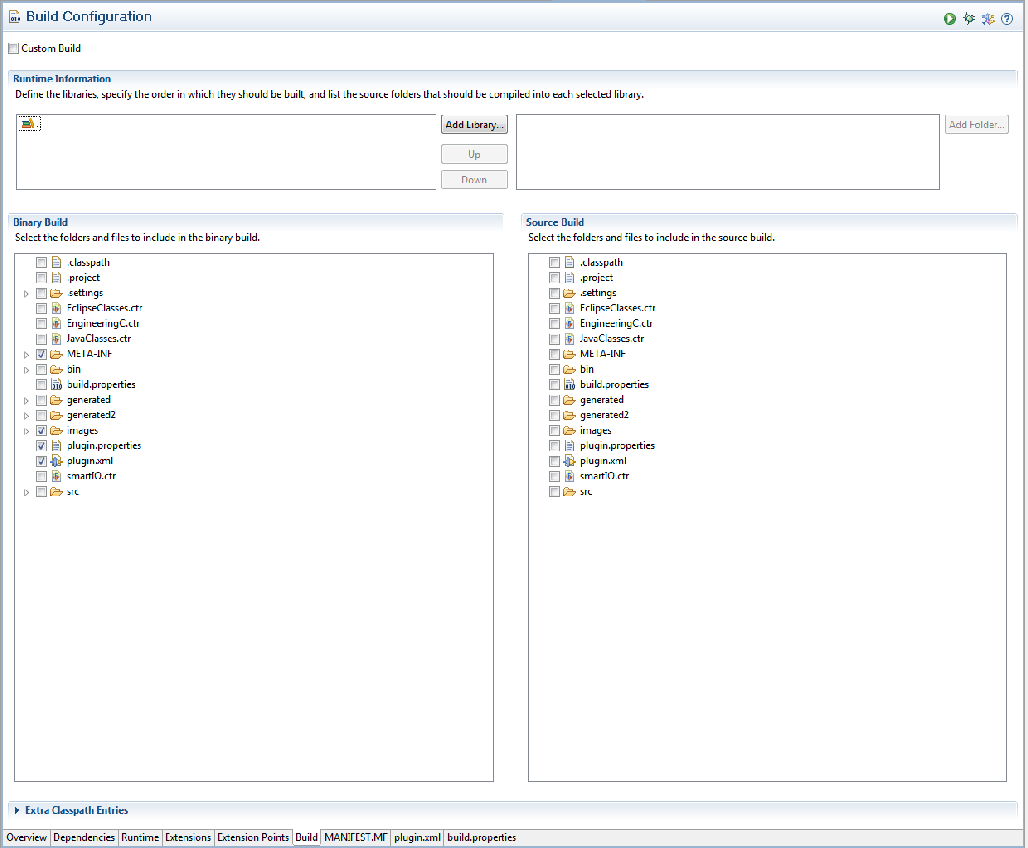
- Das Build Tab der Manifest Datei in etwa so:

aussehen. - Alles was nun noch zu tun bleibt, ist die korrekte Annotation in unser Fujaba Klassendiagramm einzufügen. Ich habe an meine Klasse Light folgendes als Tag rangeschrieben:
- Mit diesen Annotationen wie gewohnt neu Generieren und alle gewohnten Schritte zum Erstellen des Editors neu Ausführen. Viel Spaß
@gmf.node(label="name",figure="de.unikassel.se.se2.smartio.editor.figures.LightFigure",label.placement="external")
Dies bewirkt, dass aus unserem Licht ein Knoten wird, der mit der gewünschten LightFigure dargestellt wird, als Label soll das Name attribut der Klasse angezeigt werden und zusätzlich soll das Label außerhalb der Figure platziert sein, damit wir hier nicht mitten in unserer Grafik herumschreiben.