Screencast der Vorlesung: Model Validation
Folien zur Vorlesung: ModelValidation.pdf
Screencast der Vorlesung: Model Validation
Folien zur Vorlesung: ModelValidation.pdf
Hallo alle Mann,
die Vorlesung Software Engineering II findet heute, 10.01.2011, nicht statt.
Wir sehen uns dann nächste Woche in alter Frische.
Gruß,
Nina
Alle notwendigen Schritte zur Codegenerierung aus eurem Hausautomatisierungsdiagramm findet ihr hier: CodegenerierungMitMWE
Ich habe versucht, dort alles so genau wie möglich zu beschreiben.
Die GenerateCodeAction sieht bei mir so aus: GenerateCodeAction
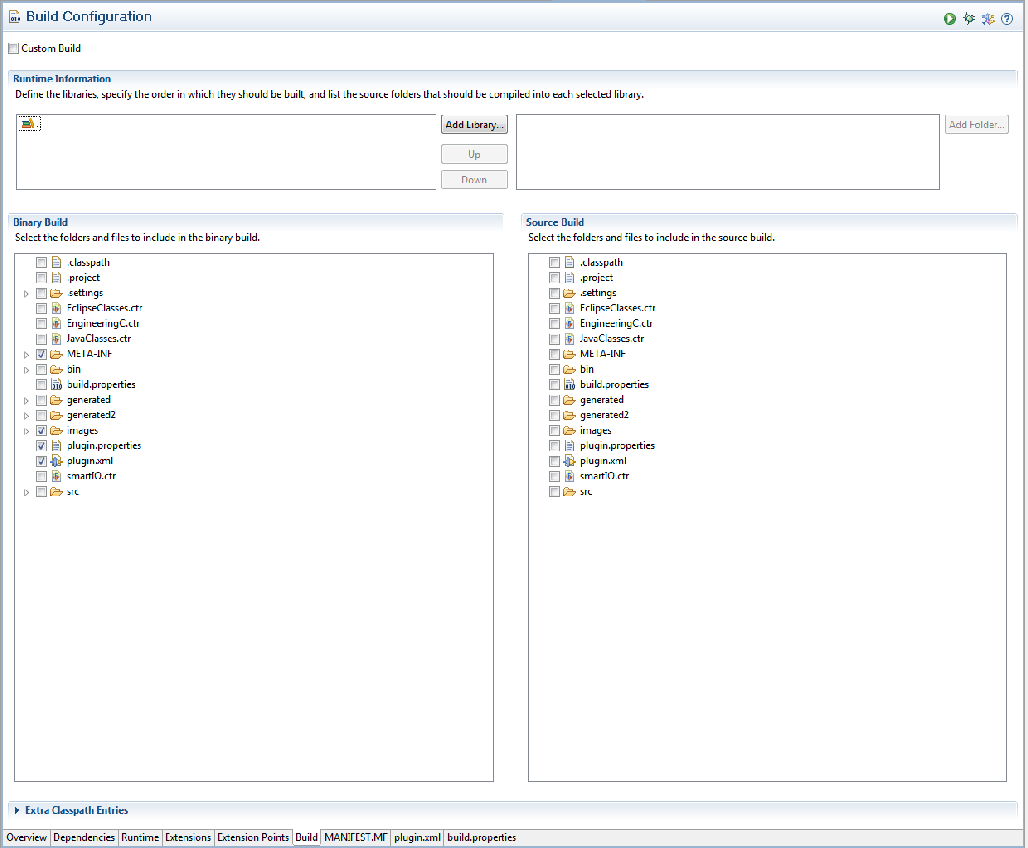
Für die Umsetzung benötigt ihr eine weitere ctr Datei, die ihr als Abhängigkeit in euer Projekt einfügen müsst. Sie enthält notwendige Klassen aus dem MWE Framework, die ihr in der entsprechenden Action braucht, um die Codegenerierung von dort aus anstoßen zu können. Diese ctr könnt ihr hier herunterladen.
Viel Erfolg, ein frohes Weihnachtsfest und einen guten Rutsch. Bei Fragen wie immer einfach Mail an mich.
Nina
Wie versprochen die Anleitung um Grafiken als Darstellung in euren Editor einzubinden.
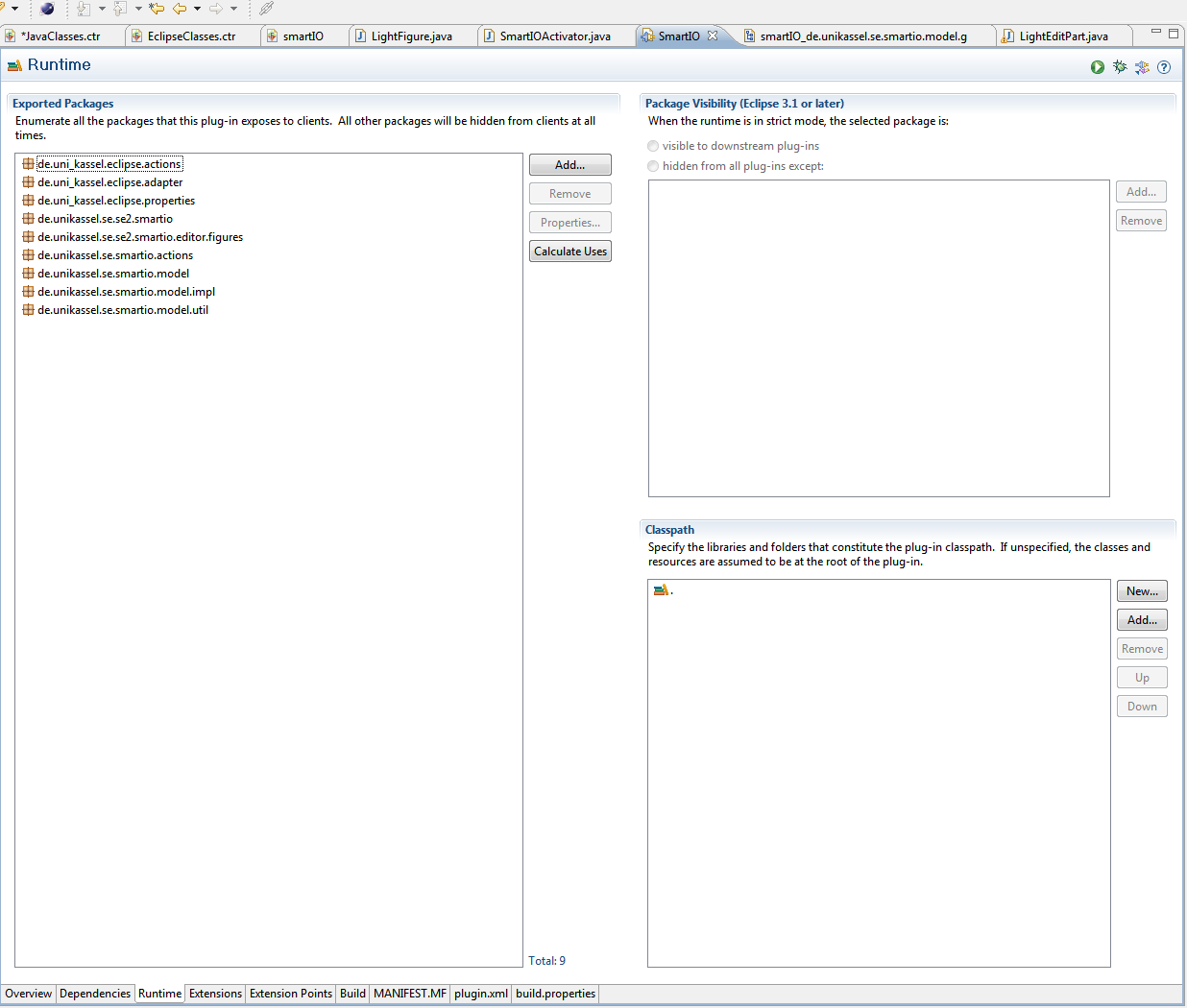
Hierzu ist es notwendig, einige Dinge in eurem Projekt einzufügen, damit der Editor immer korrekt funktioniert und die Bilder richtig geladen werden.
Laden von Bildern und anderen Ressourcen funktioniert in Eclipse über das Plugin beziehungsweise das ResourceBundle zu welchem das Plugin gehört.

org.eclipse.draw2d.ImageFigure erben. Die Klasse an sich tut nicht viel, als Beispiel meine Klasse zum laden einer Glühbirne für die Lichter:
package de.unikassel.se.se2.smartio.editor.figures;
import org.eclipse.draw2d.ImageFigure;
import de.unikassel.se.se2.smartio.SmartIOActivator;
public class LightFigure extends ImageFigure {
public LightFigure() {
super(SmartIOActivator.imageDescriptorFromPlugin(SmartIOActivator.ID,
"images/Light.png").createImage(), 0);
}
}


@gmf.node(label="name",figure="de.unikassel.se.se2.smartio.editor.figures.LightFigure",label.placement="external")
Dies bewirkt, dass aus unserem Licht ein Knoten wird, der mit der gewünschten LightFigure dargestellt wird, als Label soll das Name attribut der Klasse angezeigt werden und zusätzlich soll das Label außerhalb der Figure platziert sein, damit wir hier nicht mitten in unserer Grafik herumschreiben.
Hi all,
as promised yesterday I reproduced the screencast showing how actions are implemented using Fujaba and the Eclipse framework.
The error occuring yesterday had to do something with plugin caching issues, so everything from the exercise screencast is still valid.
Find the new screencast below.