Ein Bild sagt mehr als 1000 Worte…:
All posts by Albert Zündorf
Wie versprochen die Anleitung um Grafiken als Darstellung in euren Editor einzubinden.
Hierzu ist es notwendig, einige Dinge in eurem Projekt einzufügen, damit der Editor immer korrekt funktioniert und die Bilder richtig geladen werden.
Laden von Bildern und anderen Ressourcen funktioniert in Eclipse über das Plugin beziehungsweise das ResourceBundle zu welchem das Plugin gehört.
- Legt euch in eurem Projekt einen neuen Ordner für die Grafiken an. Ich hab den bei mir einfach images genannt. Dieser Ordner liegt direkt unterhalb des Projektes und wird alle Grafiken die ihr anzeigen wollt enthalten.
- Legt euch im src Ordner des Projektes ein neues Package an, in welches ihr eine sogenannte Activator Klasse legt. Bei mir heißt diese Klasse SmartIOActivator. Sie ist dafür zuständig die Grafiken korrekt zu laden und von der Platte zu lesen. Ihr könnt hier im wesentlichen meine Klasse weiter benutzen.
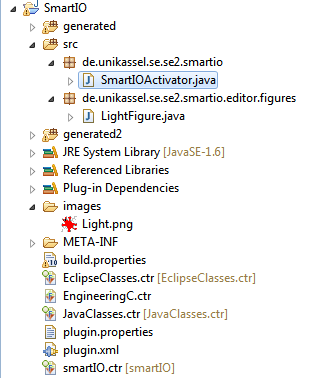
Meine Klasse findet ihr hier: SmartIOActivator.java - Legt euch nun ebenfalls im src Ordner eures Projektes ein neues Package an, in welches Ihr die Java Klassen für eure Figures legt. Hier ist für jede Grafik die ihr anzeigen wollt eine eigene Klasse notwendig. Die folgende Grafik zeigt meine Ordner und Paketstruktur nach dem Anlegen der einzelnen Ordner und Klassen:

- Die Klassen für eure Figures sollten von
org.eclipse.draw2d.ImageFigureerben. Die Klasse an sich tut nicht viel, als Beispiel meine Klasse zum laden einer Glühbirne für die Lichter:package de.unikassel.se.se2.smartio.editor.figures; import org.eclipse.draw2d.ImageFigure; import de.unikassel.se.se2.smartio.SmartIOActivator; public class LightFigure extends ImageFigure { public LightFigure() { super(SmartIOActivator.imageDescriptorFromPlugin(SmartIOActivator.ID, "images/Light.png").createImage(), 0); } } - Nun ist noch in der Manifest.MF Datei zu beachten, dass die neuen Packages mit exportiert werden und der images Ordner im binary build mit eingebaut wird.
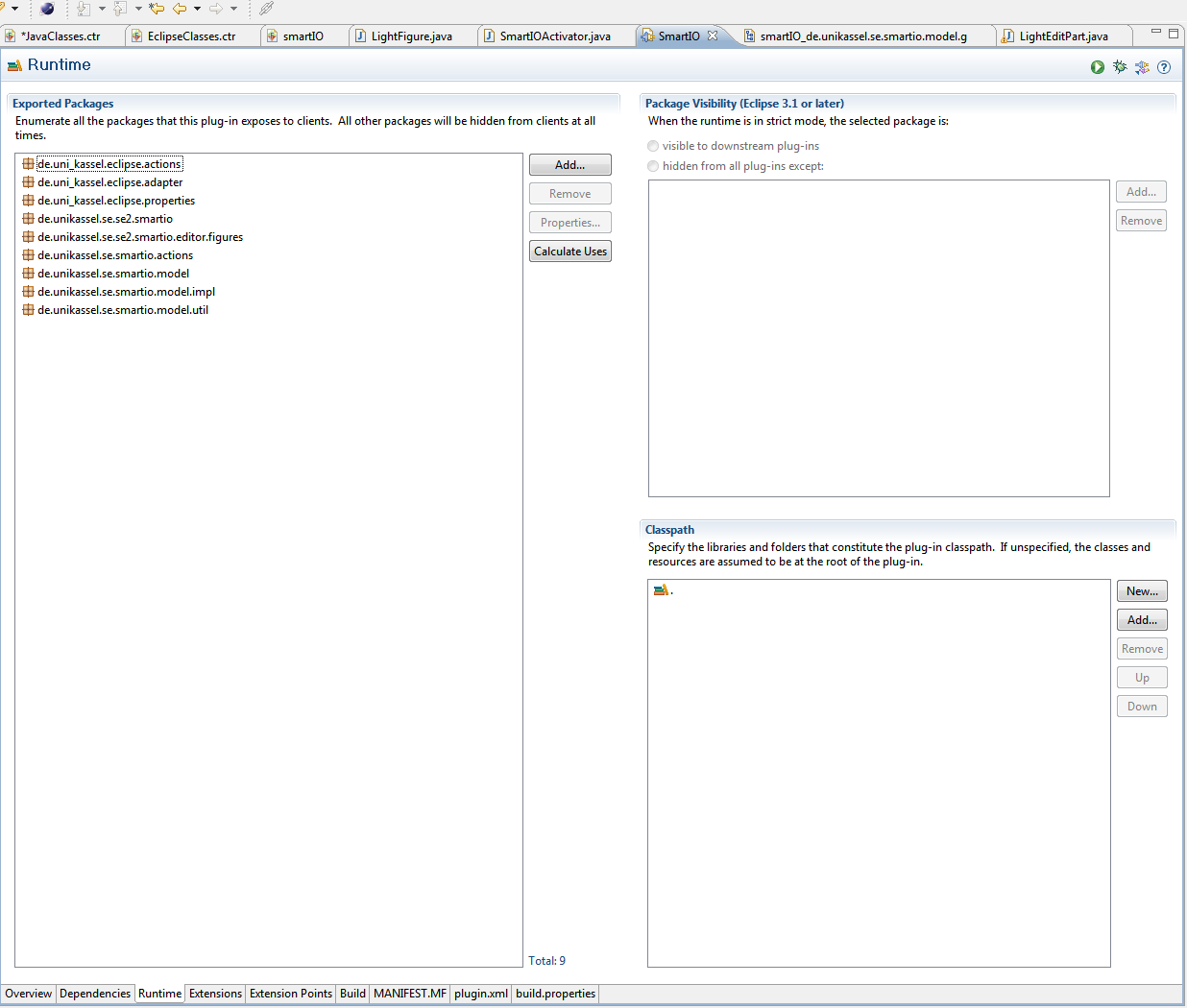
- Das Runtime Tab der Manifest Datei sollte in etwa so:

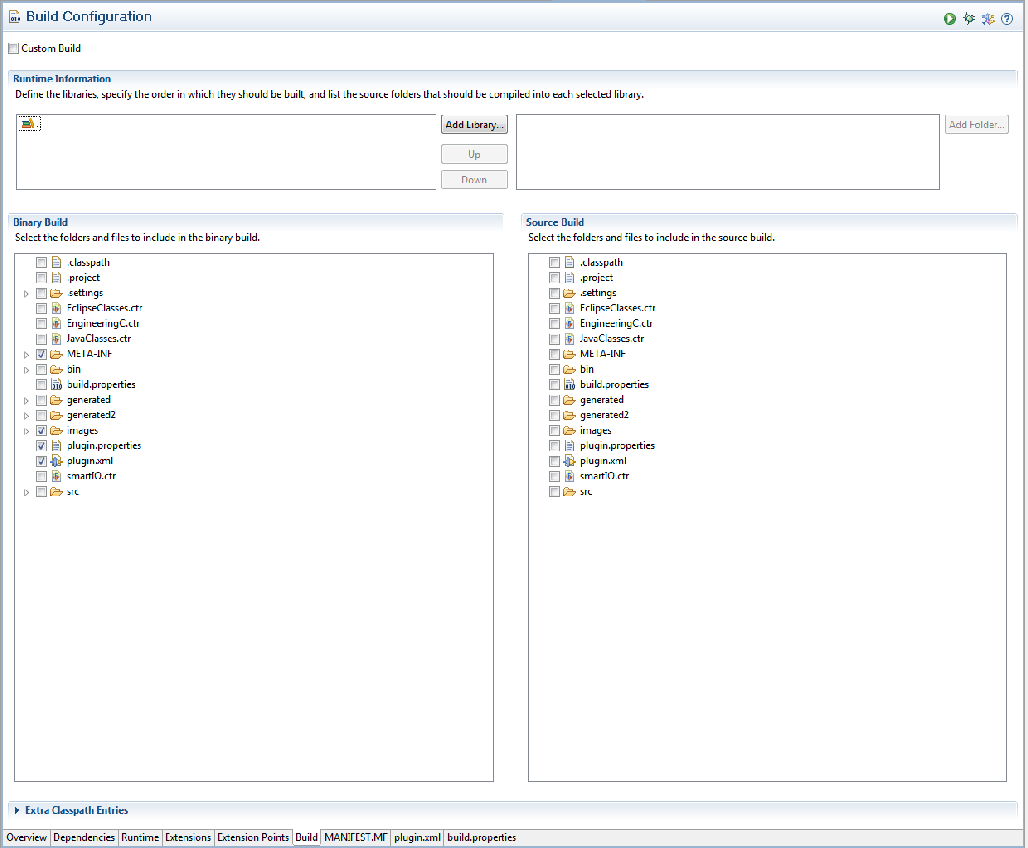
- Das Build Tab der Manifest Datei in etwa so:

aussehen. - Alles was nun noch zu tun bleibt, ist die korrekte Annotation in unser Fujaba Klassendiagramm einzufügen. Ich habe an meine Klasse Light folgendes als Tag rangeschrieben:
- Mit diesen Annotationen wie gewohnt neu Generieren und alle gewohnten Schritte zum Erstellen des Editors neu Ausführen. Viel Spaß
@gmf.node(label="name",figure="de.unikassel.se.se2.smartio.editor.figures.LightFigure",label.placement="external")
Dies bewirkt, dass aus unserem Licht ein Knoten wird, der mit der gewünschten LightFigure dargestellt wird, als Label soll das Name attribut der Klasse angezeigt werden und zusätzlich soll das Label außerhalb der Figure platziert sein, damit wir hier nicht mitten in unserer Grafik herumschreiben.
Bitte achtet darauf in den Emails an die Kunden euren Namen, eure Gruppe, einen (oder mehrere Terminvorschläge) und den Grund der Kontaktaufnahme zu nennen. Die Kunden beschäftigen nämlich mehrere Teams gleichzeitig und können anhand einer Email-Adresse nicht unterscheiden zu welchem Team ihr gehört, oder was ihr von ihm wollt.
Das Ingame JSON Protokoll kennt, wie bereits aus dem Chatprotokoll bekannt, in Serverrichtung Commands und in Clientrichtung Events.
Commands
Die Commands müssen mindestens ein action Attribut enthalten welches folgende Werte annehmen kann (keys in Klammern sind optional):
| Action | Keys | Beispiel | Bemerkung |
|---|---|---|---|
CHOOSE_SECTOR |
sector |
{"@action":"CHOOSE_SECTOR","properties":{"entry":{"key":"sector","value":"Sector@1a3b6f"}}} |
Wählt den Startsektor aus. sector muss eine ID sein. |
START_GAME |
keiner | {"@action":"START_GAME"} |
Startet das spiel wenn jeder Spieler einen Startsektor gewählt hat. |
LEAVE_GAME |
keiner | {"@action":"LEAVE_GAME"} |
Verlässt das aktuelle Spiel. |
TRANSFER_MEN |
source, target, amount |
{"@action":"TRANSFER_MEN","properties":{"entry":{"key":"source","value":"Tower@1a3b6f"},"entry":{"key":"target","value":"Invention@b54ddf"},"entry":{"key":"amount","value":"12"}}} |
Transferiert amount Men von einem Ort zum anderen, solange es keine Armee betrifft. source und target erwarten die ID eines Towers, einer Invention oder einer Resouorce |
CREATE_ARMY |
tower, amount, (weapon), (target) |
{"@action":"CREATE_ARMY","properties":{"entry":{"key":"tower","value":"Tower@1a3b6f"},"entry":{"key":"weapon","value":"Invention@b54ddf"},"entry":{"key":"amount","value":"12"},"entry":{"key":"target","value":"Sector@1a3b6f"}}} |
Erzeug mit amount men aus dem per ID angegebenen tower eine neue Army. Die Army wird mit der per ID angegebenen weapon ausgerüstet, wenn genügend waffen im tower verfügbar sind, oder erstellt werden können. Als target kommen per ID angegebene Turrets oder angrenzende Sectoren in Frage. |
MOVE_ARMY |
army, target |
{"@action":"MOVE_ARMY","properties":{"entry":{"key":"army","value":"Army@d54a23"},"entry":{"key":"target","value":"Sector@1a3b6f"}}} |
Versetzt die army an das angegebene target, welches ein Tower oder ein Sector sein kann. |
RESEARCH |
tower, invention |
{"@action":"RESEARCH","properties":{"entry":{"key":"tower","value":"Tower@123abc"},"entry":{"key":"invention","value":"Invention@f45a3b"}}} |
Erforscht die per ID angegebene invention im per ID angegebenen tower. Es wird ein Research-Objekt erzeugt, dem per TRANSFER_MEN noch Forscher zugewiesen werden müssen. |
MESSAGE |
message, (audience), (recipient) |
{"@action":"MESSAGE","properties":{"entry":{"key":"message","value":"Hallo"},"entry":{"key":"audience","value":"USER"},"entry":{"key":"recipient","value":"jfd"}}} |
Siehe Chatprotokoll. |
Weitere Commands werden folgen 😉
Events
Der Server schickt Events in der Form
{"@ts":"199027638079229","@src":"Player@1f8882e","@prop":"name","@nv":"jfd","@ov":"jdr"}
In diesem Fall wurde zum Timestamp 199027638079229 von der source Player@1f8882e die property name von jdr (old value) auf jfd (new value) geändert.
Wer sich die Events vom Server genauer anschaut wird feststellen, dass Werte die null sind in JSON wegoptimiert werden.
Tipp: Das nötige Datenmodell lässt sich größtenteils aus dem Eventstream ableiten.